How do I use Webflow forms?
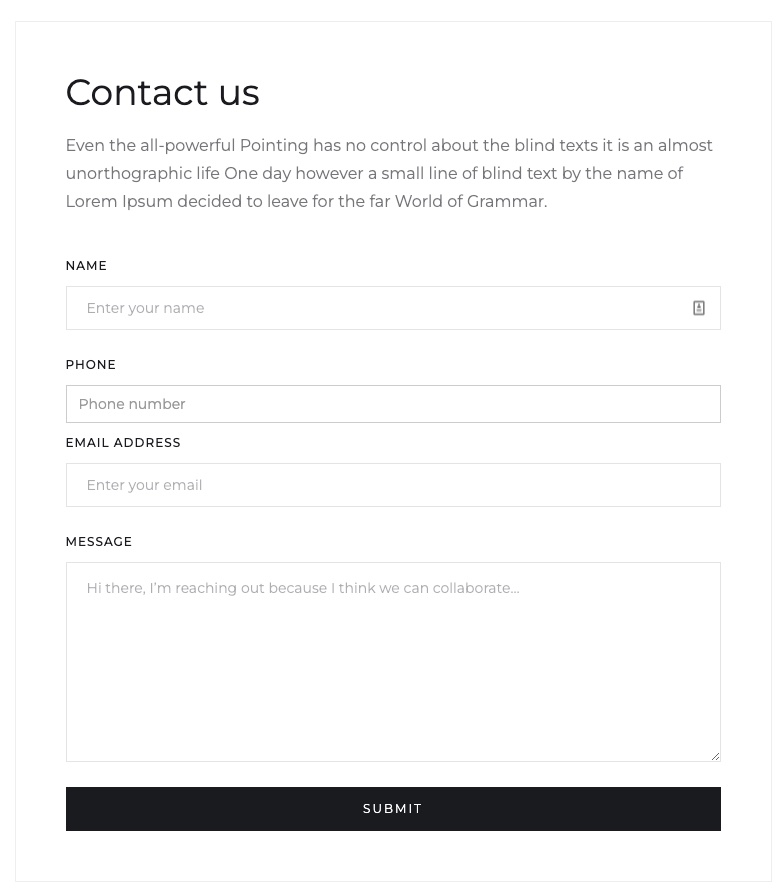
When building a Webflow site for a small business, Webflow forms can be used to capture lead information. The most common workflow is the Contact Us page that captures name, email, phone and a message. The default form submission goes to the user email on file.
For most agencies, this will the Webflow developer email address by default, but you will want to update the email address to be your client’s email address. And unfortunately for most agencies, this is where they would stop. For most successful small businesses, there is one person who answers phone and responds to leads and this person is not always the person who hires out a Webflow agency.
It is important to figure out how leads are routed inside your Webflow client. Lead generation is one of the most important reasons to build a website in the first place. Why have the form submissions go to a back hole? There is a lot of opportunity to consult a small business to properly handle form submissions.

How do you create a form in Webflow?
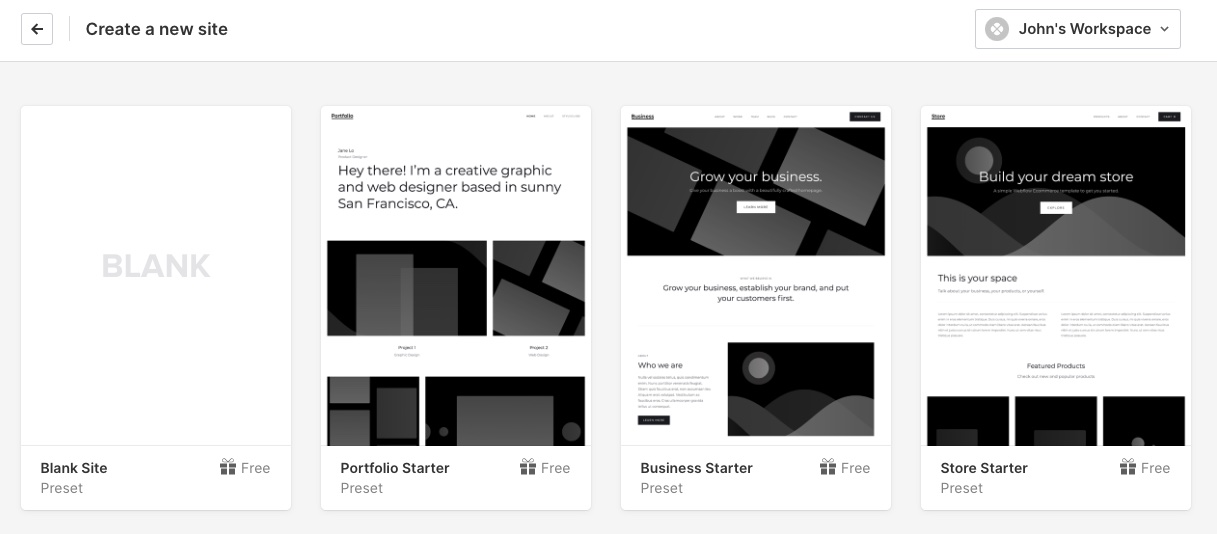
A form is a first class object inside of Webflow, meaning that you do not have to download a plugin like you do in WordPress to get form submission functionality. The easiest way to create a form in Webflow is to use a webflow template that already has a form prebuilt like the one in the screenshot.

Where do forms go in Webflow?
When you submit a form in Webflow a form submission is created. The default routing action is to save the form submission and send an email to the email address on file. This email address should be the person at the small business who manages lead submissions and calls back leads, but more often than not is the Webflow developer.
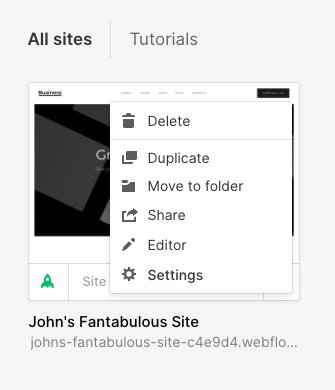
- To get to the form submissions, go to your dashboard inside of Webflow that lists out all of your sites and click on the three dots that opens up a context menu and select Settings.
- Then go to the Forms tab at the top of the settings page.
- Scroll to the bottom to see all of your form submissions.

Are Webflow integrations free?
Webflow integrations can be free but can also be paid. This is a similar business model to their themes. A big difference with themes is that the integration is usually a third party other than Webflow. For example, you can build a Webflow site for free with limitations, add a theme for free and then add a starter integration for free.
However, as time goes on and you build more Webflow sites you will be charged more money, you will want to upgrade the theme to a more professional theme that costs extra money and you will want to use a premium integration like LeadSigma to increase conversion rate for the leads generated from your Webflow site.
How does Zapier integrate with Webflow?
Yes, Zapier integrates with Webflow. Zapier is a system that allows a company to expose either a trigger or an action. In Zapier terms, a trigger comes before an action and you can chain triggers to actions, and actions to actions, and 3rd party Zaps to other 3rd party Zaps.
A common Zapier integration for Webflow is to do something when a form submissions is created. LeadSigma users can launch automatic phone call notifications to a sales team and enroll a lead into an automation sequence to send out automatic SMS and email.
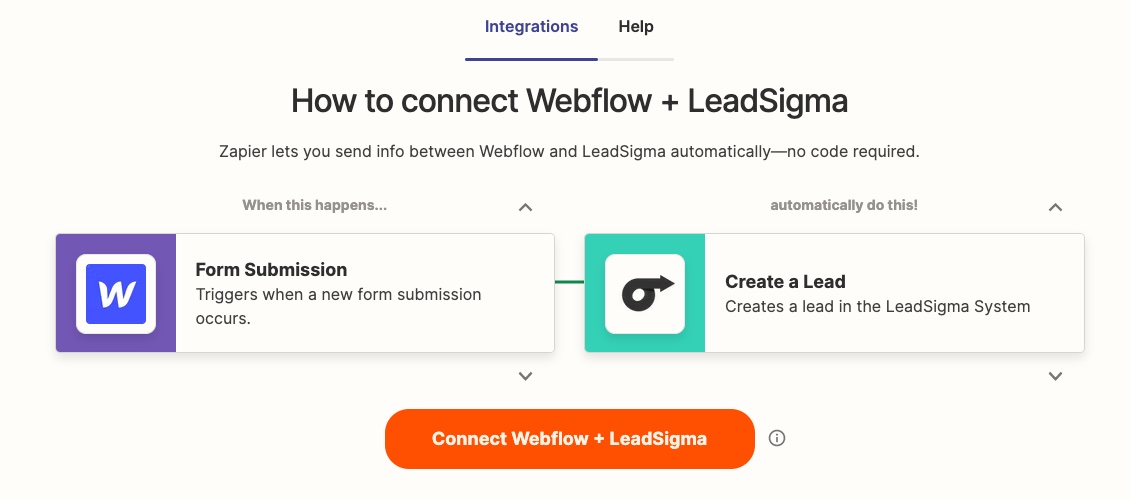
For example, after you have setup a Webflow site that has a form and you are collecting form submissions setup the Webflow to LeadSigma Zap.

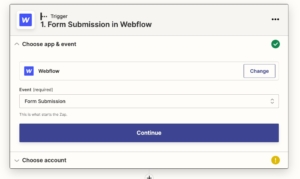
After you login to Zapier and select Webflow as the trigger and LeadSigma as the action, you should see the Zapier editor workflow with the first step. Select the form submission as the event and then login to your Webflow account.

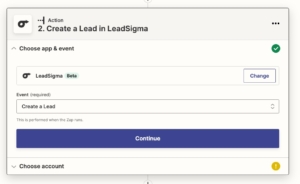
After connecting your account and selecting the form, you will be prompted to setup the LeadSigma Zapier action. Login to your LeadSigma account, if you don’t have one you can create a free trial of LeadSigma. After logging in, map your fields from the Webflow form to the LeadSigma form.

Save and test the Zap. If you have setup the Webflow integration you should start receiving automatic call notifications and your lead should be enrolled in the automation sequence to start receiving text messages and emails automatically until the lead converts.
LeadSigma for Webflow experts
If you are a Webflow expert building websites for small businesses, then we would love to partner with you and show you how other agency partners are growing their agency and their client’s businesses with LeadSigma.
If you just want to get building with LeadSigma, go ahead and sign up for a free trial and start connecting Webflow sites to LeadSigma. LeadSigma supports multiple accounts and is built with agency partners in mind, use the in-app chat if you have any questions.